Now if we compare desktop and mobile browsers, then desktop browsers are obviously more advanced. One of the reasons is that they have developer tools (aka DevTools) feature which isn’t available in mobile browsers. As from the developer’s perspective, this is a very important feature.
The developer tools also consist of inspect element tool which is used for viewing and editing the HTML & CSS of the webpages. If you are a developer, you may need to use inspect element tool on your iPhone or Android device also. The Chrome mobile app doesn’t have this feature but luckily there are few workarounds which can do the same work.
Table of Contents
What is Inspect Element tool on browsers
The inspect element is one of the developer tools which is available on Google Chrome, Firefox, Safari, Internet Explorer and other desktop web browsers. This tool allows you to view the source code of the web page and make live edits in it.
Apart from the HTML code, you can also view images, CSS, Javascript, fonts, and other content of the web page. The inspect element tool is very user interactive. You can click on the web page element and then inspect its code directly.
Another interesting feature is that you can view all CSS codes of the elements and edit them live. The inspect element tool is very useful for developers to inspect their site’s HTML code and make graphic (color) updates.
There are different ways you can open the Inspect Element tool on a desktop browser. One of the easiest ways is to use shortcut keys: CTRL+SHIFT+I (for Windows) or CMD+OPTION+I (for Mac). Alternatively, right-click anywhere on the web page and then click Inspect option from the menu.
View source code of the web page on mobile Chrome
The mobile version of the Google Chrome for Android and iPhone/iOS doesn’t have the Developers Tool feature as it is in the desktop version but you can still view the source code of the web page and inspect HTML elements manually. For this task, we will use a view-source URL scheme. This step-by-step guide will show you how to do it –
- Launch the Chrome app on your iPhone or Android device.
- Go to the webpage whose source code you want to view or enter its URL manually.
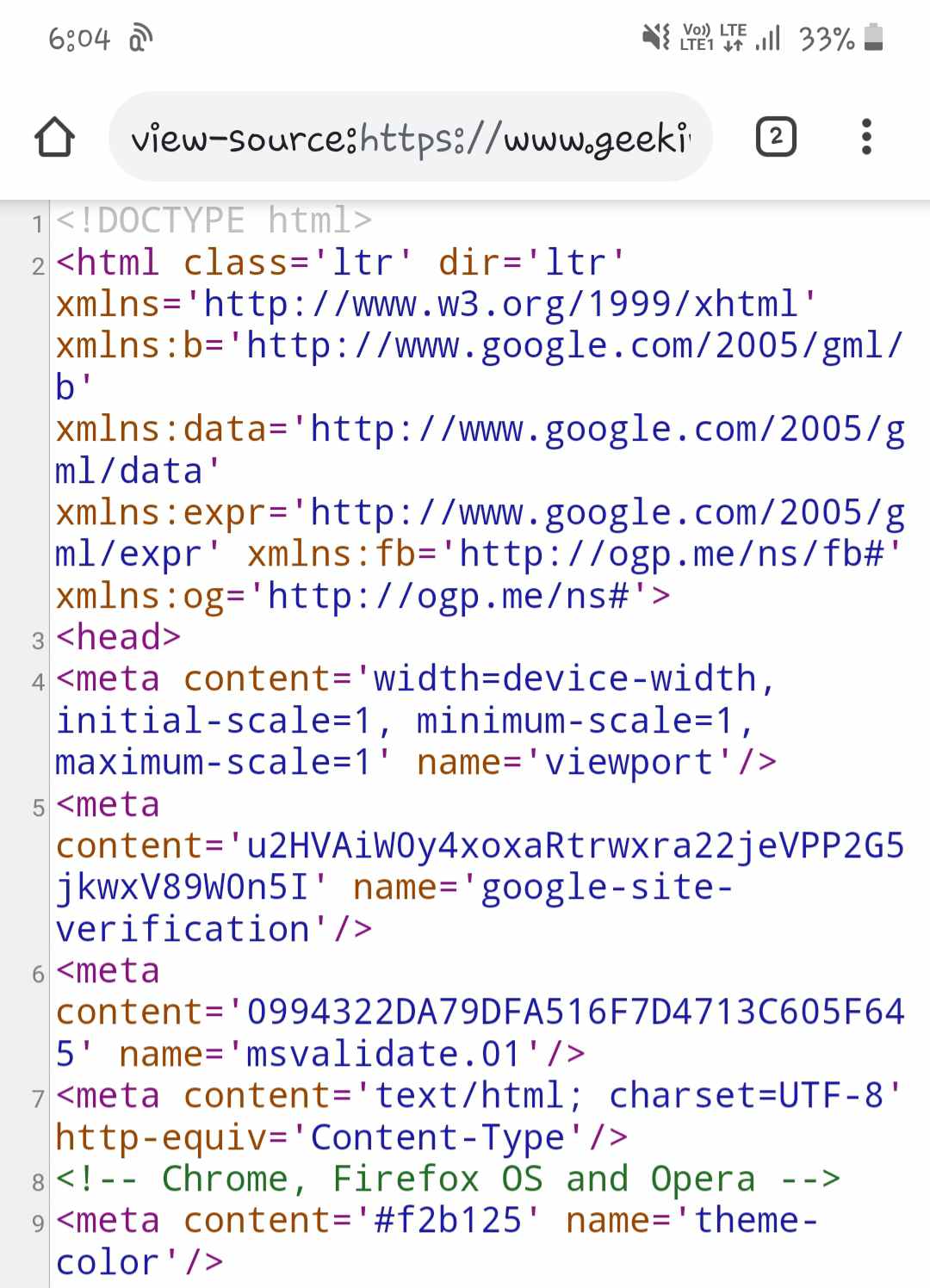
- Add view-source: before the URL of the web page (as shown in the below picture).

- Finally, press the Enter/OK button to load it. It will open the source code of the web page.
If you want to search an element, go to the Chrome menu (three dots at the top-right corner) and click Find in page option. This will open a search box which can help you to find and inspect elements manually.
Some websites have two separate versions for desktop and mobile. By default, you will be redirected to the mobile version. If you want to view the source code of the desktop website, then go to the Chrome menu and enable the Desktop site button. After that, follow the same steps.
Use Inspect and Edit HTML Live app
For Android users, there is an application called Inspect and Edit HTML Live which can work as an inspect element tool. You can click on the elements to see their HTML code and edit the page source live. Apart from that, this app also provides a Javascript Console Prototype where you can run your Javascript codes.
- Download and install the Inspect and Edit HTML Live app on your Android phone.
- Open it and go to the web page you want to inspect. By default, it will open the Google website.
- Click the finger tap icon at the top-right corner. This will activate the inspect mode.

- Now click on the element you want to inspect. The app will show the HTML code of that element. You can edit it and apply the changes to see the live results.
- Edit page source – To edit the source code of the page, tap the menu button (three dots) and then click Edit Page Source option.

- Edit HTML elements – This option in the menu will show you some common HTML elements (such as <a>, <table>, <ul>, <img>, <p>, <span>, etc.) that you can view in the web page all at once.
This app is not completely free. It only gives you 20 free edits. After that, either you have to purchase the full version or watch an ad to unlock it. As for the mobile platform, the app is pretty good to inspect the basic elements of the web page, however, it isn’t even close to what Inspect Elements tool offers on the desktop browsers.
So these are two simple workarounds you can use to view source code and inspect elements of the web page on your iPhone or Android device. If you need any assistance or answer to any of your queries, feel free to leave a comment below. Liked this post? Don’t forget to share it with your developer friends.