
It’s quite easy to create a Facebook page, but the most difficult part is to get some likes on it. There are a couple of methods to increase likes on your Facebook page. One of the best methods is to add a page like box on your blog which allows your visitors to like your Facebook page directly.
Facebook page plugin has made it very simple to embed and promote any Facebook page on third-party websites. This tutorial will guide you how to add a Facebook page like box on your Blogger blog.
How to create your Facebook page plugin
Here’s a step-by-step guide to create a page plugin of your Facebook page –
- Go to Facebook Page Plugin.
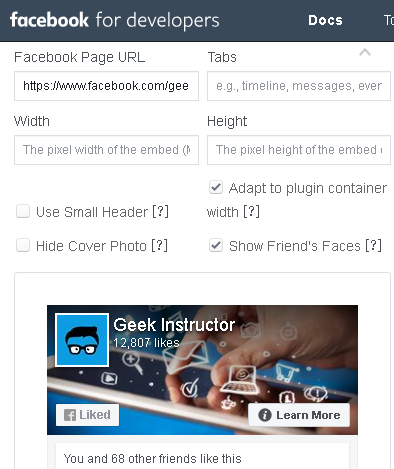
- Enter the URL of your Facebook page.

- If you don’t want to show your feed posts, remove “timeline” from the Tabs field. You can see the live preview of your Facebook page like box in the preview tab.
- If you want to make the plugin’s width responsive, enable “Adapt to plugin container width” button. Otherwise, you can enter the height and width of the embed manually.
- Once you have configured the plugin, tap “Get Code” button. Here you can choose your App ID and language.
- Now copy both JavaScript SDK and HTML code.
There is another code available for iFrame. You can either use iFrame or JavaScript SDK for the Facebook page plugin, but we will recommend you to use JavaScript SDK.
How to add Facebook page like box in Blogger
This step-by-step guide shows you how to add Facebook page like box in your Blogger blog –
- Login to your Blogger Dashboard and go to Layout section.
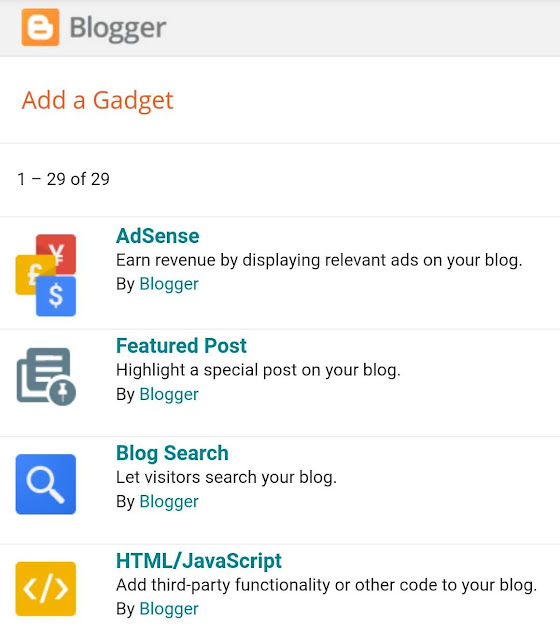
- Click “Add a gadget” link in the sidebar section in your blog layout or anywhere you want to add your Facebook page like box.
- After this, click “HTML/JavaScript” option.

- Type “Follow us on Facebook” or any other tagline in the title box.
- Now paste the plugin code you have copied earlier in the content box.
If you don’t want to create your own Facebook page plugin, you can alternatively copy and paste the following code –<div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = 'https://connect.facebook.net/en_GB/sdk.js#xfbml=1&version=v3.2&appId=yourAppID&autoLogAppEvents=1'; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> <div class="fb-page" data-href="https://www.facebook.com/pageusername/" data-tabs="timeline" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"><blockquote cite="https://www.facebook.com/pageusername/" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/pageusername/">Your page name</a></blockquote></div>Make sure to change all highlighted text according to your Facebook page.
- Finally, tap the “Save” button to save the widget on your blog. That’s it.
So that’s how you can add a Facebook page like box widget on your Blogger blog. If are facing any problem, feel free to share it in the comment section below.