
If the browser doesn’t show any green color padlock icon on your website and mark it as “Not secure“, that means there are some mixed content errors in your website. This tutorial will guide you how to fix mixed content errors in your Blogger blog.
Table of Contents
What are Mixed Content Errors?
Mixed content errors occurs when an SSL certified web page contains both HTTPS and HTTP content. The web page is actually loaded over HTTPS connection, but its follow-up content (such as images, videos, stylesheets, and scripts) is hosted on non-secure HTTP websites.
If a webpage contains mixed content errors, the browser will block all non-secure HTTP links of the webpage due to some security reasons. It can also affect user experience and site performance of your website.
Mixed content errors generally occurs when a webpage requests insecure content from other sources such as –
- Insecure script request
- Insecure image request
- Insecure video request
- Insecure third-party link request
How to Check Mixed Content Errors in Your Blogger Blog
Follow this step-by-step guide to find mixed content errors in your Blogger website –
- First, open Google Chrome browser and visit your website or any web page where you want to check mixed content errors.
- Now open Chrome menu and go to More Tools > Developer Tools > Console or press CTRL+SHIFT+J key to open JavaScript Console box.
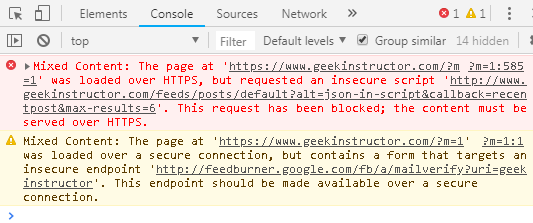
- Here you will find all mixed content errors of the webpage like this –

Mixed Content: The page at ‘https://<your-website>
.com/’ was loaded over HTTPS, but requested an insecure script ‘http:// /<some-url>/script.js’. This request has been blocked; the content must be served over HTTPS.
Similarly, check other pages of your Blogger blog (such as posts, static pages, labels etc.) and make a list of all insecure URLs that are causing mixed content errors.
Now you have to replace all these non-secure HTTP URLs with the secure HTTPS version in your Blogger template, posts, pages and gadgets.
How to Fix Mixed Content Errors in Blogger Template
Follow these steps to fix mixed content errors in your Blogger template –
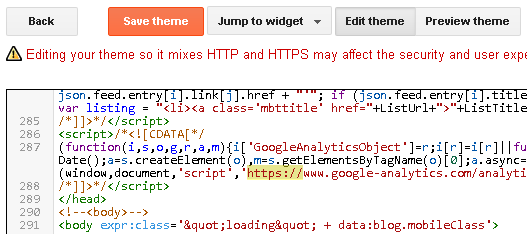
- Login to your Blogger Dashboard and go to Template > Edit HTML.
- Now click anywhere in the template editor and press CTRL+F to open the search box.
- Type http:// and hit Enter button.
- Replace all http:// occurrence with https:// Make sure that the new link is working.

- After changing all insecure URLs you have listed earlier, tap the “Save Template” button. That’s it.
Fix Mixed Content Errors in Blogger Posts & Pages
Here’s a step-by-step to fix mixed content errors in your Blogger posts and pages –
- Login to your Blogger Dashboard and go to “Posts” or “Pages” section.
- Now open any post or page where you want to fix mixed content errors.
- Switch to the “HTML” tab in the Post editor.
- Now press CTRL+F to open the search box and search for http://
- Replace every http:// with https:// Make sure that the new link is working with HTTPS.
- Once after updating all URLs, click the “Update” button to save the changes.
Blogger has introduced a new feature that allows you to find mixed content errors in your posts. As you switch to the HTML tab in the post editor, Blogger will automatically look for mixed content errors and show you a warning message if any error is found.
Fix Mixed Content Errors in Blogger Gadgets
Sometimes, mixed content errors can also be caused by the HTML/JavaScript gadgets you have added to your Blogger blog. Here’s a step-by-step guide to fix them –
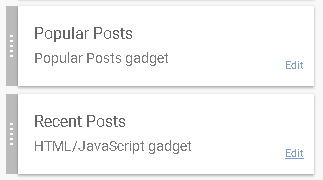
- Go to your Blogger Dashboard and click Layout.
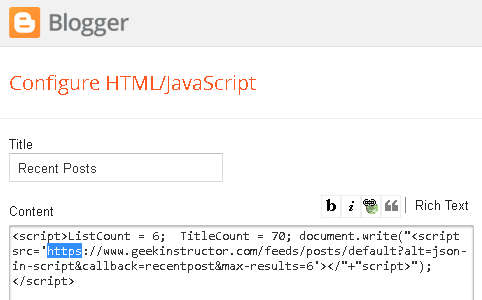
- Now click “edit” link on each HTML/JavaScript gadget you want to edit.

- Replace all http:// links with https:// and save the changes.

Note: Make sure to verify if each updated HTTPS link is working. If a content (such as image or script) is hosted on HTTP only and you can change to HTTPS, then it won’t load. In that case, either you have to remove that content or upload it on a secure HTTPS website.
So that’s how you can fix mixed content errors on your custom domain Blogger blog after adding a SSL certificate. If you are facing any problem, feel free to share it in the comment section.